

Set the new shape’s properties as follows: Drawing the Track and Track BackgroundĬlick the Round Rect tool again and draw another rounded rectangle on your canvas. Now that the basic outline of your progress bar is done, you’ll need to add the outline of the progress track. It’s always a good idea to give each element of your control a descriptive name so that you can easily identify each part later when you hook up the control in your app.

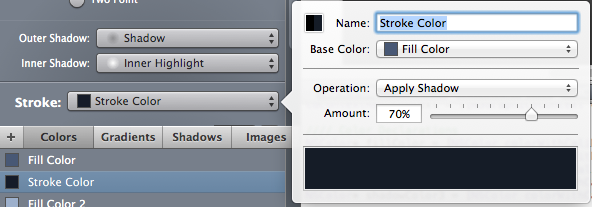
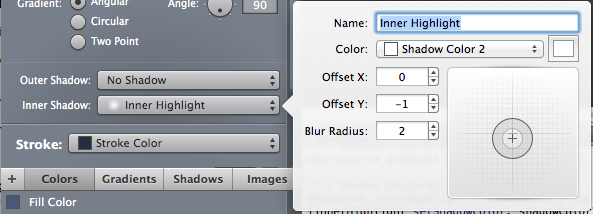
Name it LightShadow, as demonstrated in the following screenshot:Ĭhange the name of the Rounded Rectangle to Border. Next, add a light Inner Shadow with RGB values of 171 171 171. Name the shadow DarkShadow, as shown below: Add a dark Outer Shadow with RGB values of 51 51 51. Simply double click the name of an item to bring up the edit dialog for that particular element.Ĭlose that dialog, and back in the rectangle settings look for the Outer Shadow section. Note: If you ever need to edit your PaintCode gradients, colors, or shadows, you can find them at the bottom of the left panel under the appropriately named tabs. Now click the right hand color stop and set the RGB values to 106 106 106. Double click the color, and set the RGB values to 82 82 82. Also, click the box next to Fill, choose Add New Gradient…, and click the left hand color stop.

With the rectangle still selected, find the Stroke section in the sidebar, and set it to No Stroke. Your shape’s properties panel should look like the following: With the rounded rectangle shape selected, set the shape’s properties to the following values: Select the Round Rect tool from the toolbar and draw a rounded rectangle on your canvas to represent the outside box of your control. Now that the canvas is ready, you’re all set to create the basic shapes, gradients, and colors of your progress bar. If you want the exact color, set R=45, G=45, B=45, and A=255. To do this, click the Canvas button to make the canvas 320 pixels by 70 pixels.Change the Underlay color to a dark grey as shown in the screenshot below. Next, you’re going to change the canvas size to a smaller size more appropriate for the progress bar you’re creating, and also change the background color to a nice dark color that the control you’re about to make would look especially nice on.
PAINTCODE TUTORIAL CODE
If you have the code view open, the buttons will be above the white panel at the bottom, as shown in the screenshot below: If you’d like to see the retina version at any time, click the Retina button, next to the Canvas button, at the bottom right corner of the PaintCode window. In this tutorial, you’ll be working on the non-retina version of the control. Open a new document in PaintCode, click File\Rename…, name it DynamicProgressIndicator, and hit return. Without further ado, open up PaintCode to get started on your next dynamic UI control! Getting Started
PAINTCODE TUTORIAL DOWNLOAD
This tutorial works fine standalone – just make sure you have PaintCode installed, and download this starter project I’ve created for you. It helps if you complete part 1 first, but if you would rather just skip that one and focus on progress bars, that is OK. In this tutorial, you’ll create your own custom progress bar design using PaintCode, and then integrate it into your app. In the first part of the series, we showed you how you could use PaintCode to create beautiful resizable and recolorable buttons. PaintCode is a neat app where you can draw user interfaces like in Photoshop – but instead of generating an image, it generates Core Graphics code. Welcome back to our PaintCode tutorial series!


 0 kommentar(er)
0 kommentar(er)
